Nowadays, somewhere between photography and video is the art form coined the “cinemagraph,” which comes to us as a looping animated GIF. Jamie Beck shoots and Kevin Burg edits. The work is abuzz, especially on Tumblr, a platform where photoblogging thrives. Separate from tutorials on this technique (1, 2), I spoke with Kevin Burg about their process.
1. Did this start as a happy accident or deliberate practice? What’s the creative criteria for making one of these?
Kevin Burg It came out of our coverage of New York Fashion Week this past February. We were looking for a different way to show Jamie’s readers what the experience of going to Fashion Week is like and we briefly considered video but ended up doing rapid sequential shots. This evolved into more fluid motion and eventually to what you see now. The criteria is fairly strict and we need to shoot with the specific intent of creating a cinemagraph otherwise there are a myriad of chaotic things that can happen that make a shot tough or impossible to edit.
2. The work is amazingly seamless in their loops. What’s the technical process? Multiple frames per second or one? Masking or something more surgical?
KB It’s different each time – I often begin to edit one and have to come up with new techniques to make a loop. It’s usually a frame by frame process to make something seamless so there isn’t really a broad explanation of how to make it work.
3. In a world of Flash and HTML5, why the 256-color GIF?
KB Jamie’s blog is on Tumblr (From Me To You) and there’s a kind of GIF renaissance happening there. The internet is overloaded with video so it’s a difficult task to decide what to watch in a limited amount of time so GIF has stepped in as a way to distill something from a video down to a quick moment that’s easy to ingest. A big part of this is due to Tumblr’s image hosting capabilities as well as their social platform – it makes the images very easy to share and since GIF is so universal and accepted as a file format it can be shared and linked to very easily.
When we work commercially most often utilizing HTML5 video makes the most sense. Case in point is the images we did for Gilt Taste; click on the other categories to see more.
4. Describe this collab with photographer Jamie Beck.
KB I’d been making GIFs out of TV or video content for a couple years and when Jamie and I began collaborating I took that technique and applied it to her work and she in turn began shooting with the cinemagraph image in mind. Each cinemagraph begins as one of her photos then we combine that with the more fluid motion video in order to make an image come alive or tell something more about a scene. We work together at each step to create the best images but there’s a respect for what we each do best.
5. There’s a lot of press and blog coverage of this. What’s your reaction? Any notable comments from viewers that resonate?
KB We weren’t anticipating the level of press we received but it’s been very interesting to be part of and the experience of it has been so much fun. Comments have been almost all positive and in some cases sparked a debate over broad topics like “what is art” and that’s been fascinating to watch. The most common comment is a comparison to the living/talking images in the Harry Potter movies.
6. Where do you think “cinemagraphs” can go next?
KB We’re working on gallery shows, mobile devices like iPad, experimental techniques and higher quality output. We believe there is an opportunity to show people a different way of viewing an image and the exciting part is it’s purely digital so as new display technologies come to market the number of applications for a new type of photograph becomes greater.

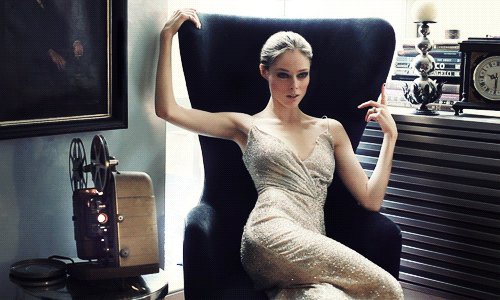
'Showtime' by Jamie Beck and Kevin Burg featuring Coco Rocha in an Oscar de la Renta dress

'We all get dressed for Bill' by Jamie Beck and Kevin Burg featuring Bill Cunningham at New York Fashion Week 2011

'It's time to hit the town' by Jamie Beck and Kevin Burg featuring Louboutin Samira Strass shoes
View all of their cinemagraph.



Commentary
Got something to add?